티스토리 뷰
반응형
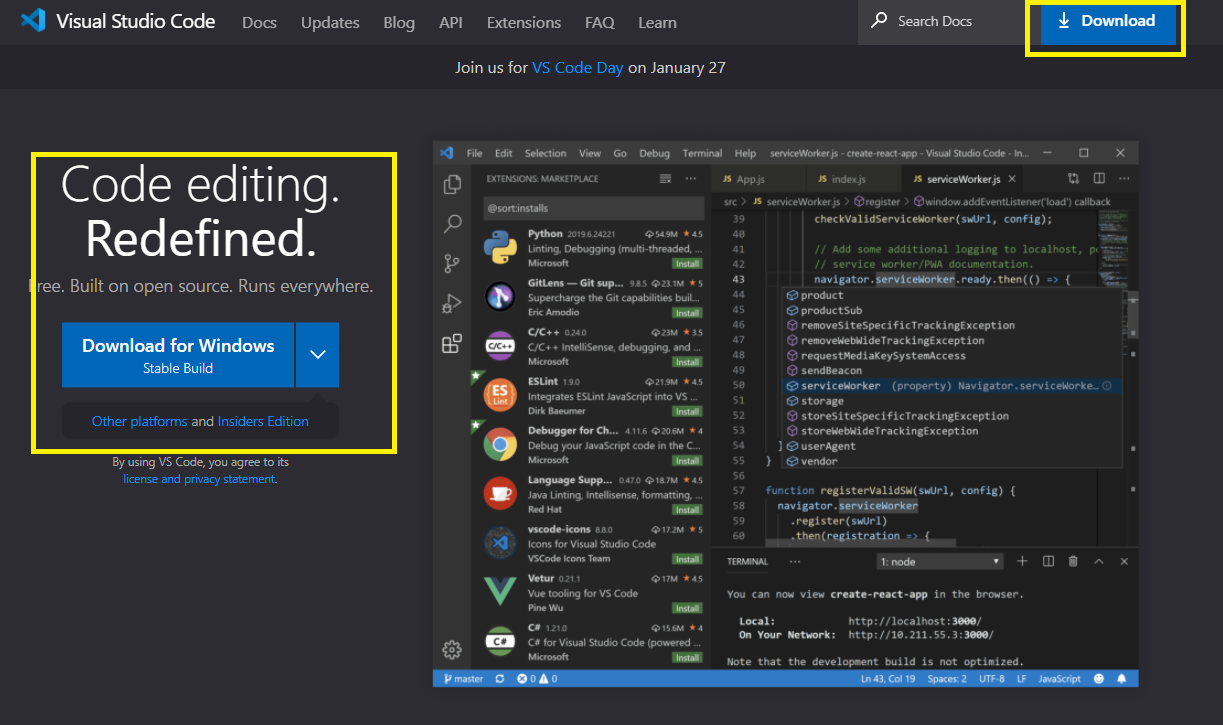
1. VisualStudio Code 다운받기
아래 주소를 통하여 VisualStudio Code를 다운 받아주세요

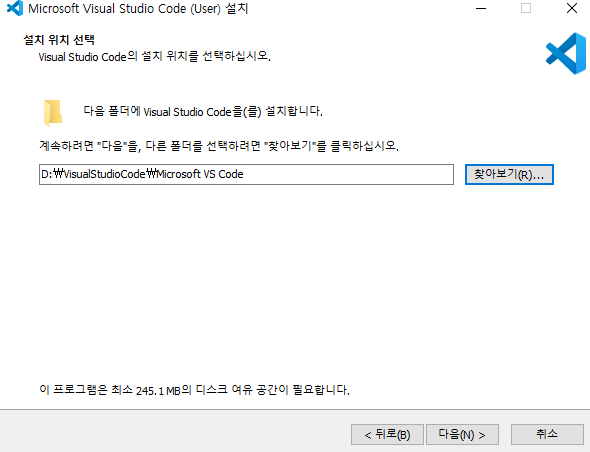
원하시는 위치에 설치를 하여줍니다.

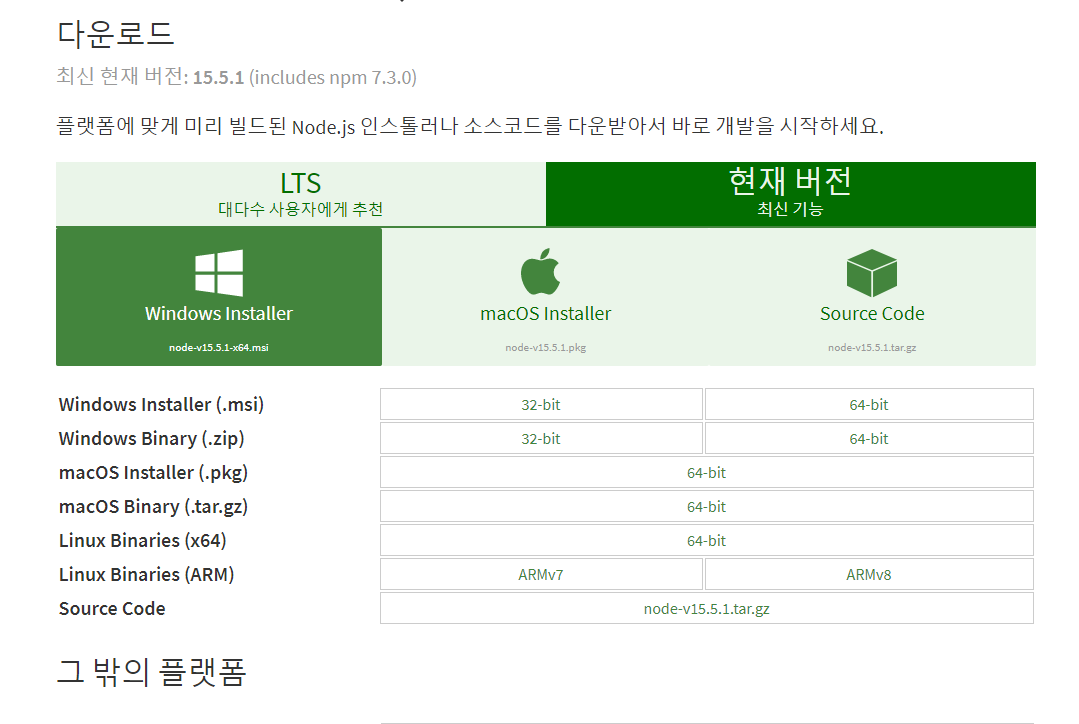
2. Node.js 설치
아래 주소를 통하여 Node.js를 받아주세요. 최신 버전을 추천드립니다.
nodejs.org/ko/download/current/

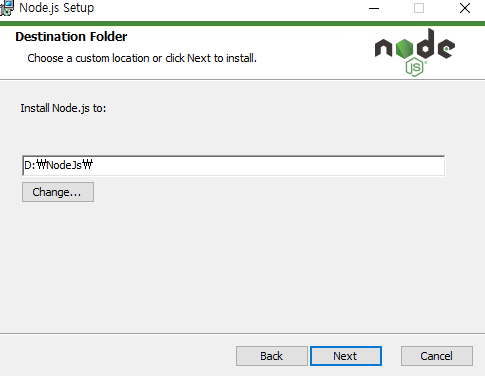
원하시는 폴더 위치에 설치해 주세요.

3. 작업 폴더 설정하기
원하시는 위치에 React 프로젝트를 만들 폴더를 생성해주세요

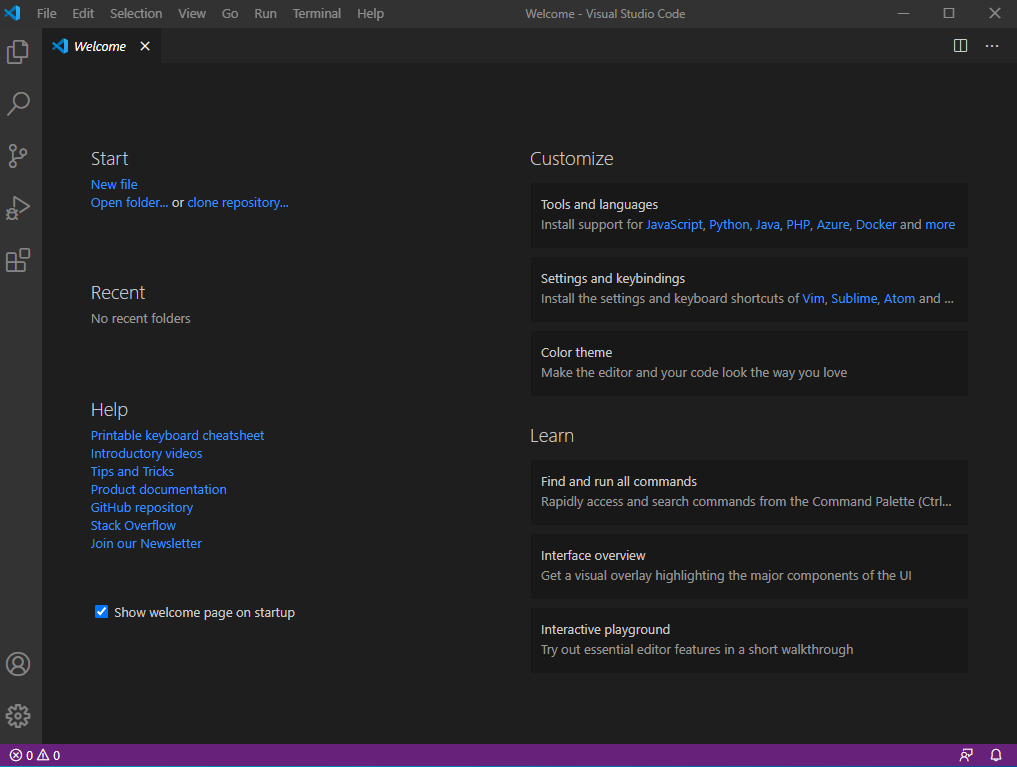
비주얼 코드를 실행시켜 주세요.

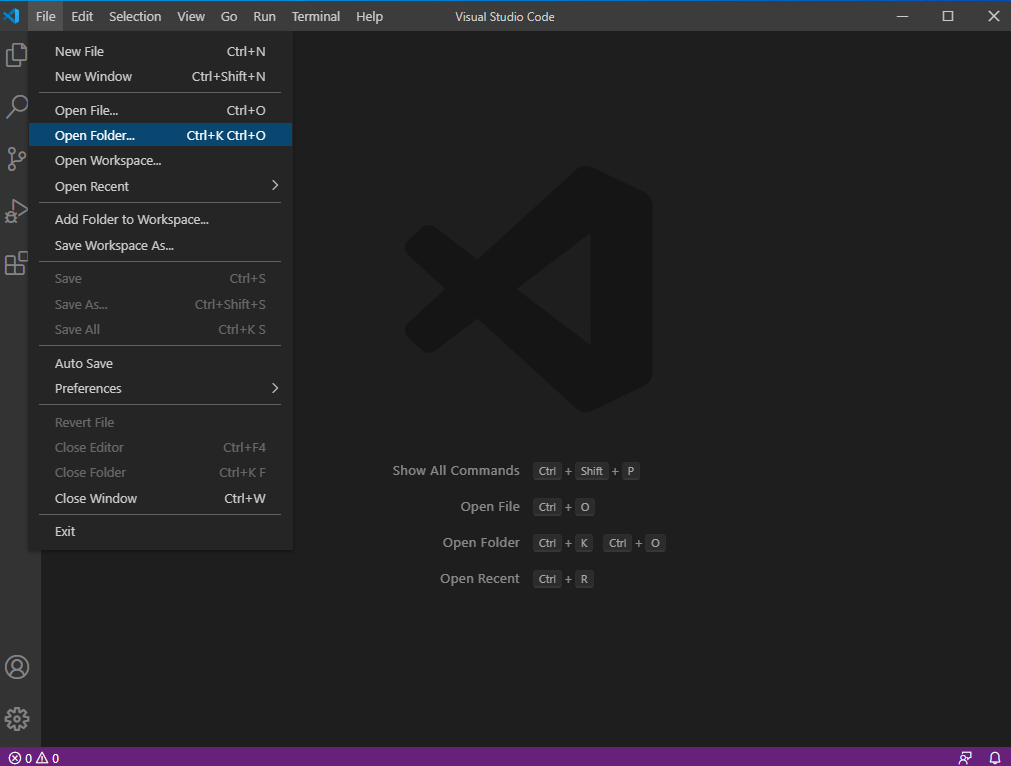
File에서 Open Folder를 클릭해 방금 만들어준 폴더를 클릭해주세요.

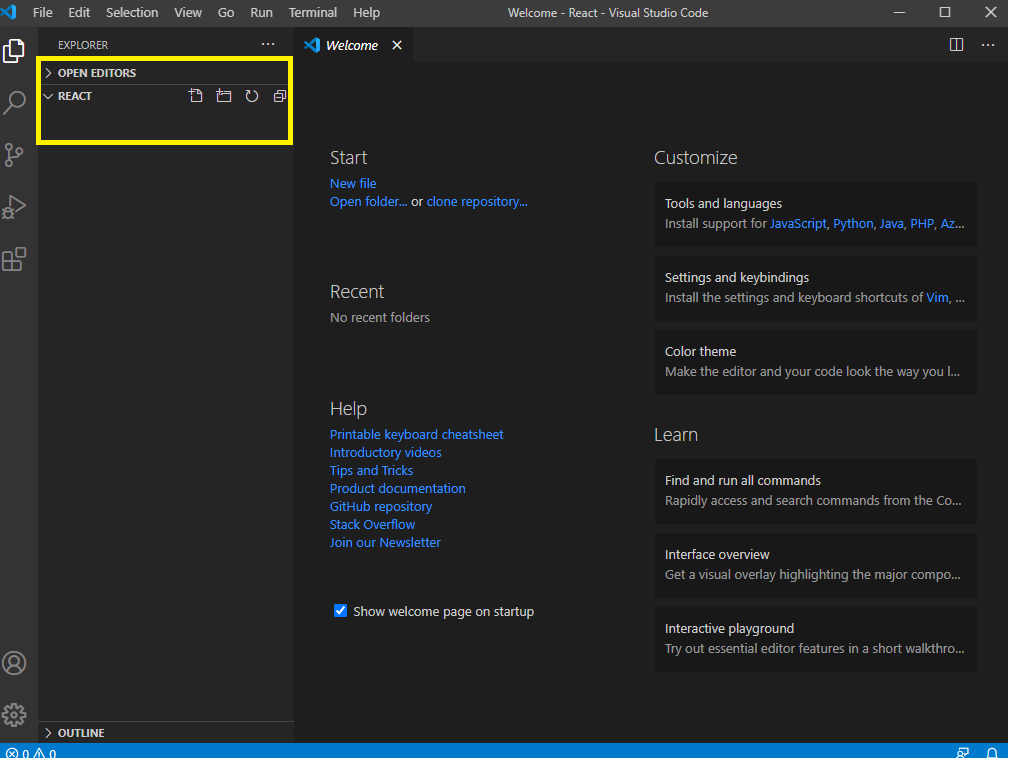
다음과 같이 나오면 실습 준비 끝 !

'React' 카테고리의 다른 글
| #3 useState 예제 (0) | 2022.08.23 |
|---|---|
| #1 React(리액트), React란 (0) | 2021.01.12 |
댓글
공지사항
최근에 올라온 글
최근에 달린 댓글
- Total
- Today
- Yesterday
링크
TAG
- nest
- Transform
- inheritance
- JVM
- 유니티 플레이어 캐릭터
- 유니티
- react
- 함수
- 유니티 게임 개발
- Linux
- 자바
- 유니티 실습
- 리액트
- JavaScript
- 리눅스
- 상속
- 클래스
- nest js
- 유니티 개발
- Kotlin
- Java
- 유니티 캐릭터
- nestjs socket connection
- 오버라이딩
- Unity2D
- 자바스크립트
- 코틀린
- 유니티 게임개발
- object
- Unity
| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | 4 | 5 | ||
| 6 | 7 | 8 | 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 | 17 | 18 | 19 |
| 20 | 21 | 22 | 23 | 24 | 25 | 26 |
| 27 | 28 | 29 | 30 |
글 보관함
